In this tutorial we will create app or dmg file that is ready to be run on macOS systems which does not need to have JRE or JDK installed. We will use IntelliJ and maven, but it still can give an idea how to do it using gradle or Eclipse or other variations.
Prerequisites:
- IntelliJ
- Java 14 (JAVA_HOME)
- JavaFX 14 (PATH_TO_FX)
If you don't have above setup, please setup your system and environment variables accordingly then tune in here back again.
openjfx.io has already a very good "Getting Started" page:https://openjfx.io/openjfx-docs/
We will do the similar but instead of Java12 I will use Java14. You can still use v12 and it should work.

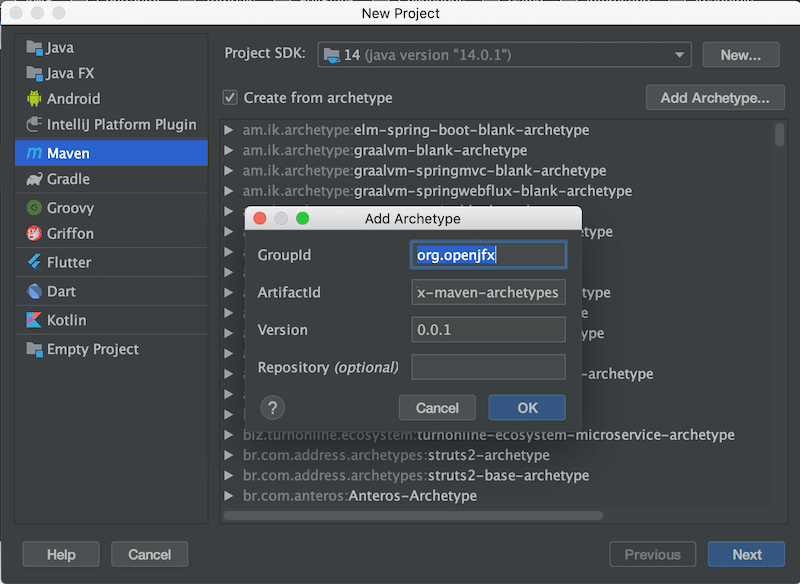
Create a new project and select Maven on the left menu (you may be tempted to click JavaFX but we want to use maven as the orchestrator). In order to add JavaFX library to this project we will use archetype. Use below values for the archetype:
| Key | Value |
|---|---|
| GroupId | org.openjfx |
| ArtifactId | javafx-maven-archetypes |
| Version | 0.0.1 |
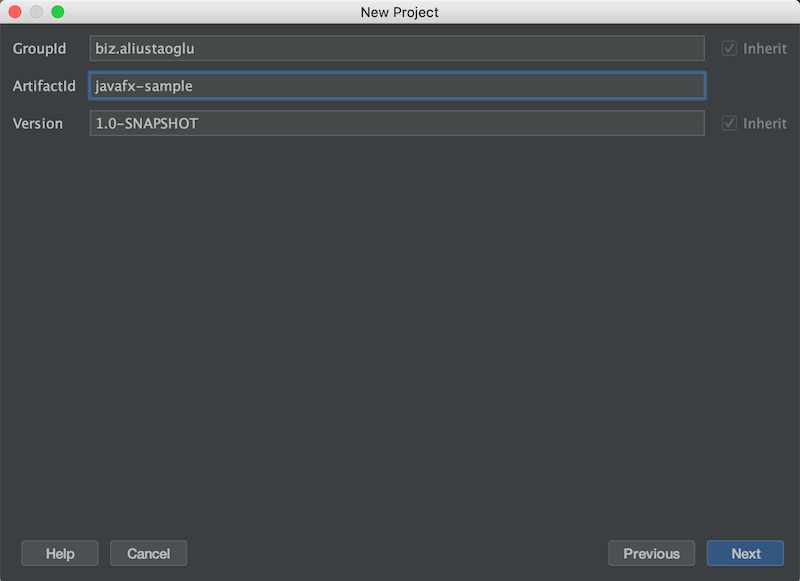
After you add this, archetype will be selected in the list. Without changing this selection click next and GroupId and ArtifactId to you project. Values are up to you but mine was as below:

In the next window change the archetypeArtifactId to "javafx-archetype-fxml". We need this to use xml files for our windows/views. This is similar to layout xml files in Android. Click next and finish creating a new project from archetype.
This tutorial is only about how to turn this program into a standalone app. So I will not give any details about the code. It's just the bare template. However we will change the version for the javafx-maven-plugin in pom.xml file:
<plugin>
<groupId>org.openjfx</groupId>
<artifactId>javafx-maven-plugin</artifactId>
<version>0.0.4</version>
<configuration>
<mainClass>biz.aliustaoglu.App</mainClass>
</configuration>
</plugin>
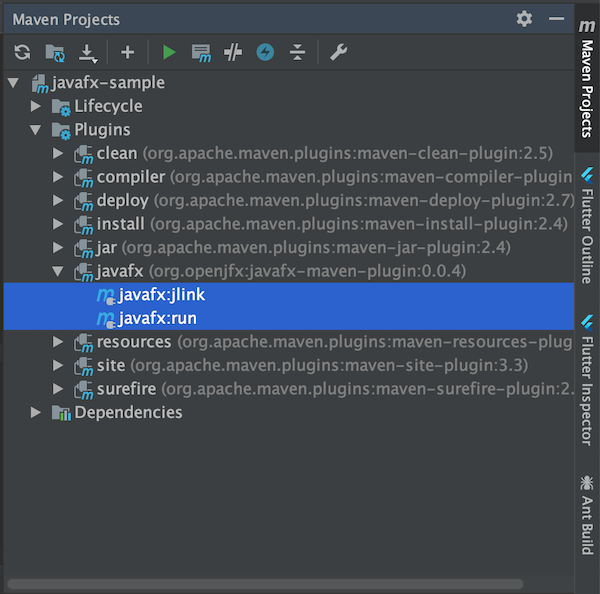
In Maven Projects pane (View > Tool Windows > Maven Projects) see options javafx:jlink and javafx:run

Now in the console type below commands:
mvn clean install
mvn javafx:run
Your basic GUI app from template will run.

Now we want to create a standalone app file. In order to do that first let's create the necessary files:
mvn javafx:jlink
This will create a sibling folder for src called target. And inside target/image we have all the files we need in order to run this app in any mac machine. Target macOS machine does not need to have JRE or JDK installed. This is one of Apple's requirements for you to publish apps to App Store. Apps should not require installation of a separate app or framework.
Go to target/image folder in your terminal and type below:
./bin/java -m YOUR_GROUPID/YOUR_MAIN_CLASS
# for me it was like below:
# ./bin/java -m biz.aliustaoglu/biz.aliustaoglu.App
And see that the app is running. Now how to turn this into a single file with .app extension? We will use a small tool:
Appify
Appify is a small bash script to turn this bundle into a single file. Copy this content and paste into a file called appify.
You will need to make this file executable using chmod +x appify. Preferably you also need to add its location to PATH environment variable.
Now create a new file called run.command (filename is not important but we will need to remember this file name for later) and also apply chmod +x run.command command on it and place it under target/image folder.
#!/bin/bash
cd -- "$(dirname -- "$BASH_SOURCE")"
cd bin
./java -m biz.aliustaoglu/biz.aliustaoglu.App
exit 0
Now run this command to create the app bundle:
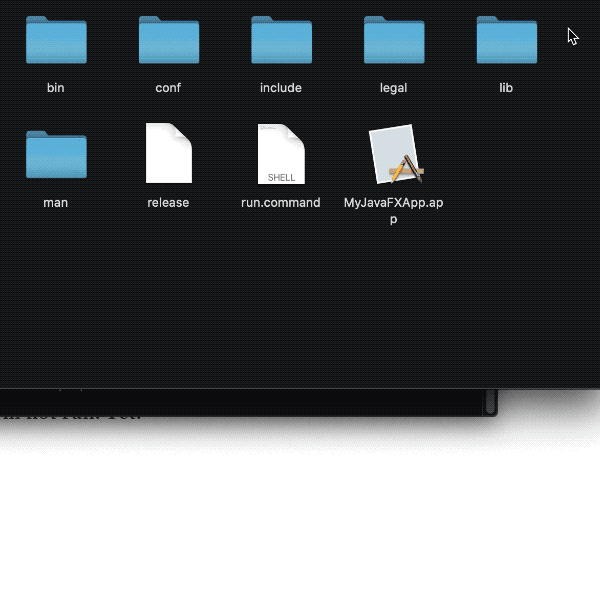
appify run.command MyJavaFXApp
After this step you cannot change your app name so choose the name you like at this point. Or you can always repeat this step of course. If you double click this app it will not run. Yet.
Now copy all the files and folders next to this MyJavaFXApp.app file. Then right click on MyJavaFXApp.app and click Show Package Contents and paste all files into Contents/MacOS/ folder. Now you can double click app file and see that it still runs as expected.

How to Create dmg file from an app file
This is the easy part:
- Create a new folder and place MyJavaFXApp.app into it
- Open Disk Utility and click
File > New Image > Image From Folder - Select this folder you create in step-1
- Type the dmg file name and save it to disk.
- Now you have a dmg file with app file in it.
- Distribute it to you friends
Apple will have more requirements for you if you want to publish this app to App Store of course but this step was definitely the most important one.
