You may have noticed this "Use ⌘ + scroll to zoom the map" warning while scrolling over a non-full screen sized google map. This is configurable. But I am more interested in using this warning and customise in my applications. Unfortunately, google maps API does not provide this functionality (unless I am too blind to see). So, I've decided to implement it on my own.
For a Quick Demo Click This Link

This is actually a pure CSS solution. JavaScript is only needed to show/hide the overlay message. I am using this in a React application but proposed solution and CSS snippets will work in every web application.
In a previous post I have explained how to add google maps to a React application. I will not explain those parts again. You can check from the link below. But you can still skip it as the source code is self explanatory.
http://cuneyt.aliustaoglu.biz/en/using-google-maps-in-react-without-custom-libraries/
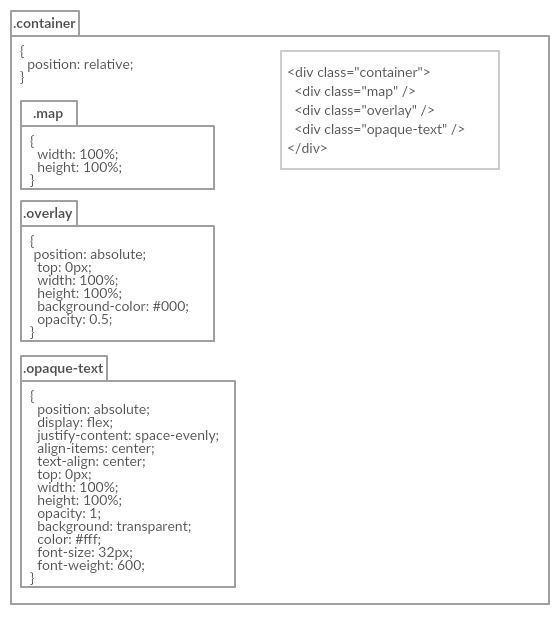
The trick is to create 2 divs that are adjacent to the map. One div will create the modal effect with opacity and another div contain the message and this message has to be opaque. Therefore, all 3 divs will be siblings and they should all be wrapped with a container that has "position: relative". So, when we position the child elements using absolute, the positioning will be relative to the container not the whole body.

.map {
position: relative;
}
.overlay{
position: absolute;
top: 0px;
width: 100%;
height: 100%;
background-color: #000;
opacity: 0.5;
}
.opaque-text{
position: absolute;
display: flex;
justify-content: space-evenly;
align-items: center;
text-align: center;
top: 0px;
width: 100%;
height: 100%;
opacity: 1;
background: transparent;
color: #fff;
font-size: 32px;
font-weight: 600;
}
Overlay div stays on top of the map. We give it some opacity so it looks a bit transparent and makes the map darker which gives the modal effect. Since there's a div on top of the map, map becomes disabled. You cannot click or do anything on the map. We need opaque-text because the overlay has opacity and anything we put inside it will have opacity. But we would like our text message to be opaque. Therefore, we create this div adjacent to the overlay and it looks opaque.
That's everything we need. Simple and effective CSS only trick. We just need some JavaScript to hide/show these divs. I have used simple React state to do this. When the user clicks the marker, message will be shown for 1.5 seconds and during this time map will be disabled
So, go check out the code, edit it for your own needs:
