Nokia 5110 ekranı; Arduino, ESP vs. ile yapacağınız hemen her uygulamada kullanabileceğiniz, kullanımı kolay ve oldukça da ucuz bir donanım. Internet'te bolca örnek var ancak genelde başka bileşenler de kullanıldığı için örnekler biraz karmaşıklaşıyor. Bana en başta lazım olan en basit "Merhaba Dünya" uygulaması.
Bileşenler:
- Arduino Nano (Uno da kullanılabilir)
- Nokia 5110 LCD
- u8glib kütüphanesi: https://bintray.com/olikraus/u8glib/Arduino
u8glib kütüphanesini ilgili linkten indirdikten sonra Sketch>Include Library>Add .zip Library menüsünden ekleyebilirsiniz.
Ayrıca u8glib ile ile Page Loop kullanımını daha önce anlatmıştım:
http://cuneyt.aliustaoglu.biz/tr/u8glib-kutuphanesi-ve-page-loop-ile-arduino-uno-i2c-oled-kullanimi/
Ancak bu uygulamamızda sadece Nokia 5110 ekranının kullanımına yoğunlaşacağız.

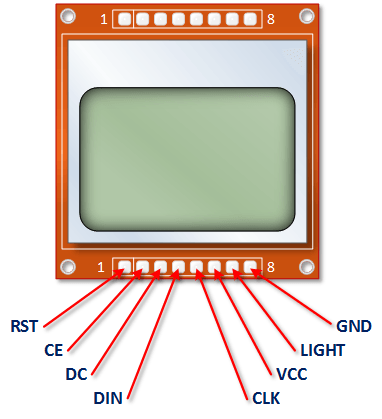
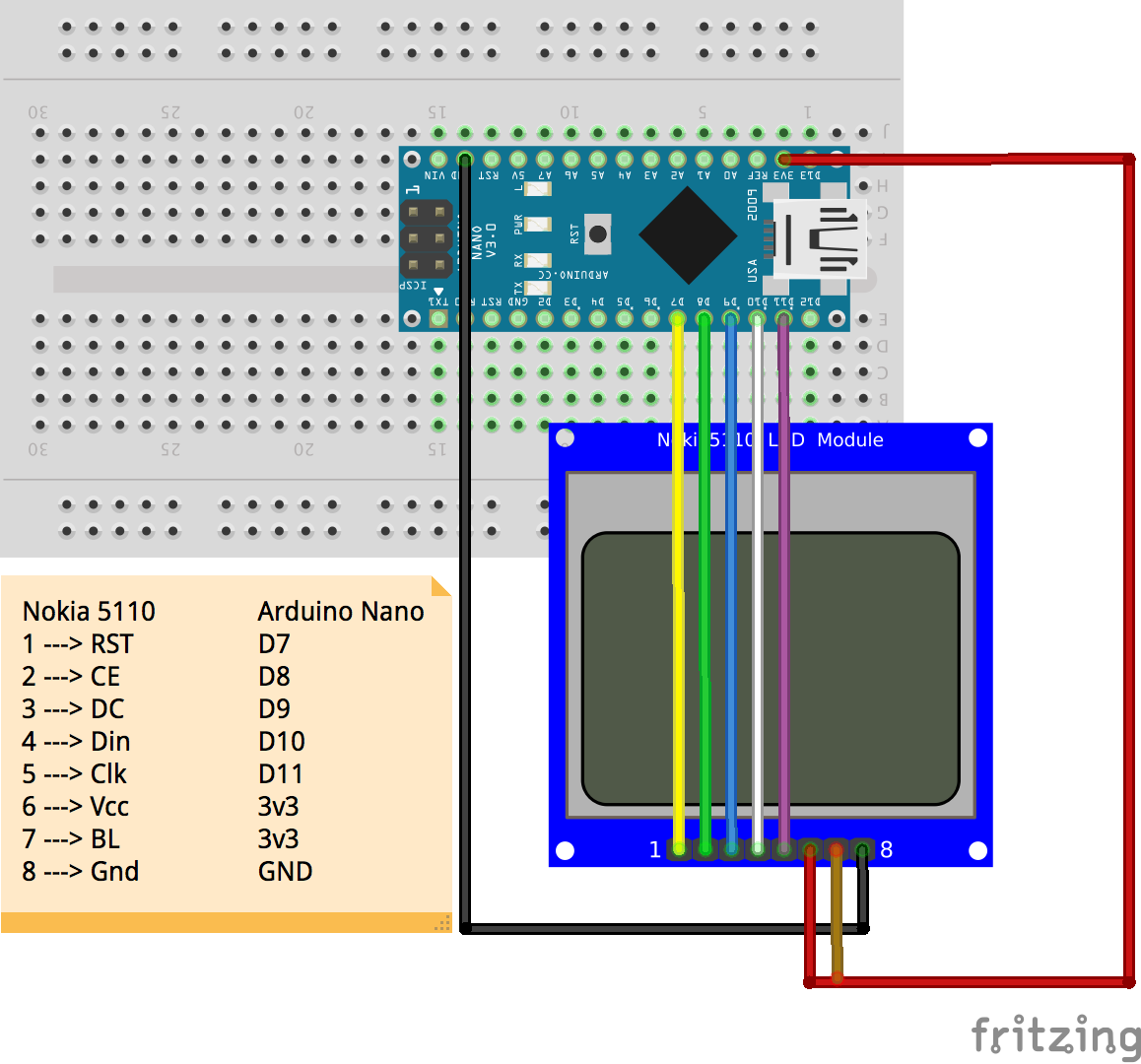
| Nokia 5110 | Renk | Arduino Nano |
|---|---|---|
| RST | Sarı | D7 |
| CE | Yeşil | D8 |
| DC | Mavi | D9 |
| Din | Beyaz | D10 |
| Clk | Mor | D11 |
| VCC | Kırmızı | 3V3 |
| BL | Kahverengi | 3V3 |
| Gnd | Siyah | GND |

Ve aşağıda olabilecek en sade ve basit haliyle Merhaba Dünya. Daha sonra biraz daha gelişmiş uygulamalar yapmak istiyorum ancak en basit devre şemasının ve kodunun elimizin altında bulunmasında fayda var.
#include "U8glib.h"
U8GLIB_PCD8544 u8g(11, 10, 8, 9, 7); // Clk, Din, DC, CE, RST
void draw()
{
u8g.setFont(u8g_font_unifont);
u8g.drawStr(0, 20, "Merhaba ");
u8g.drawStr(12, 36, "Dunya");
}
void setup()
{
u8g.setColorIndex(1);
u8g.setRot180(); // Ekranı 180 derece çevir
}
void loop()
{
u8g.firstPage();
do
{
draw();
}
while(u8g.nextPage());
delay(1000);
}

Şimdi biraz daha karmaşık projelere hazırız. Sensörden okuttuğumuz değerleri ekrana yansıtacak havalı projeler...