I used to run this blog on an insecure website until 10 minutes ago. I did not care as it is just a blog. There's no true client<-->server interaction other than me entering my username/password for the admin panel. I still did not think that it's an issue because if the password is stolen I can still revert my website from a snapshot.

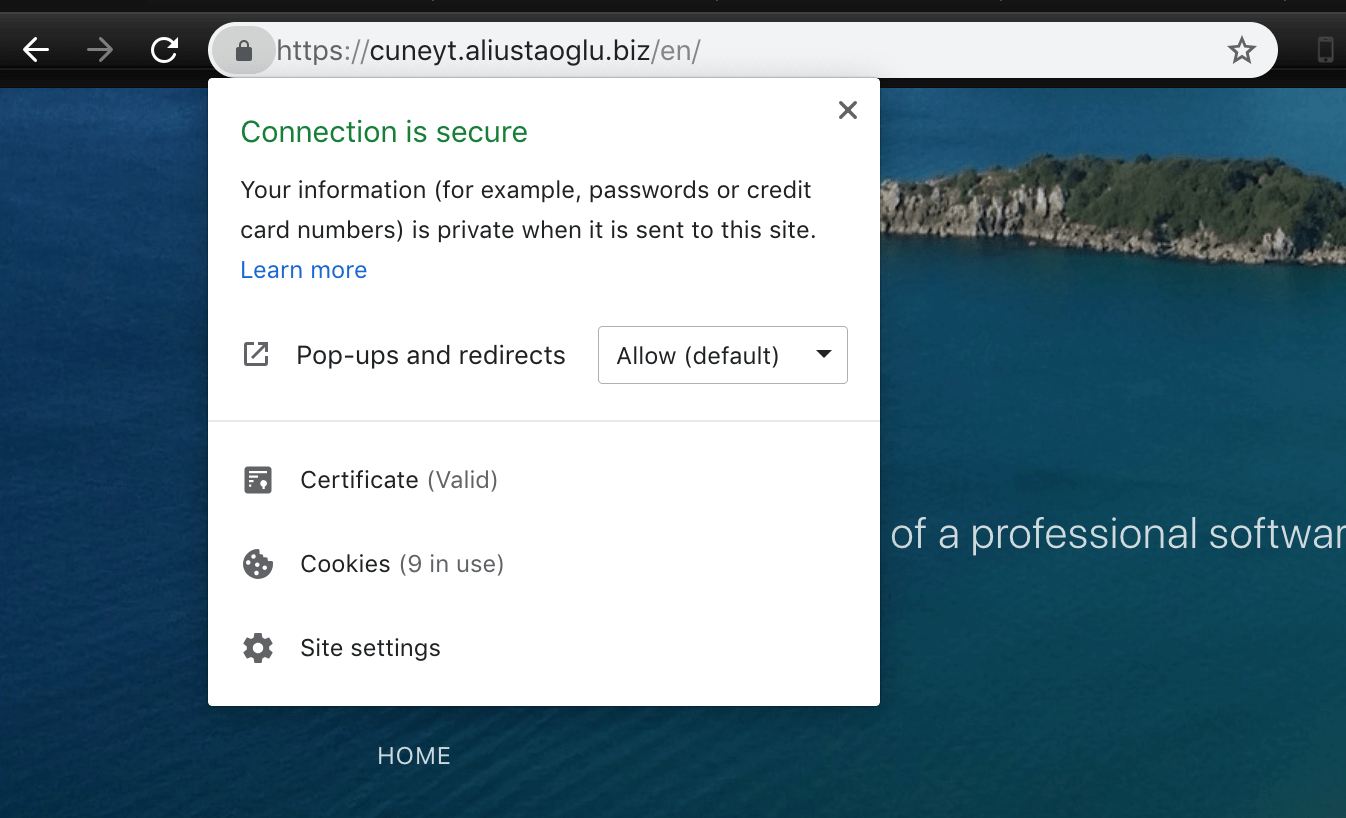
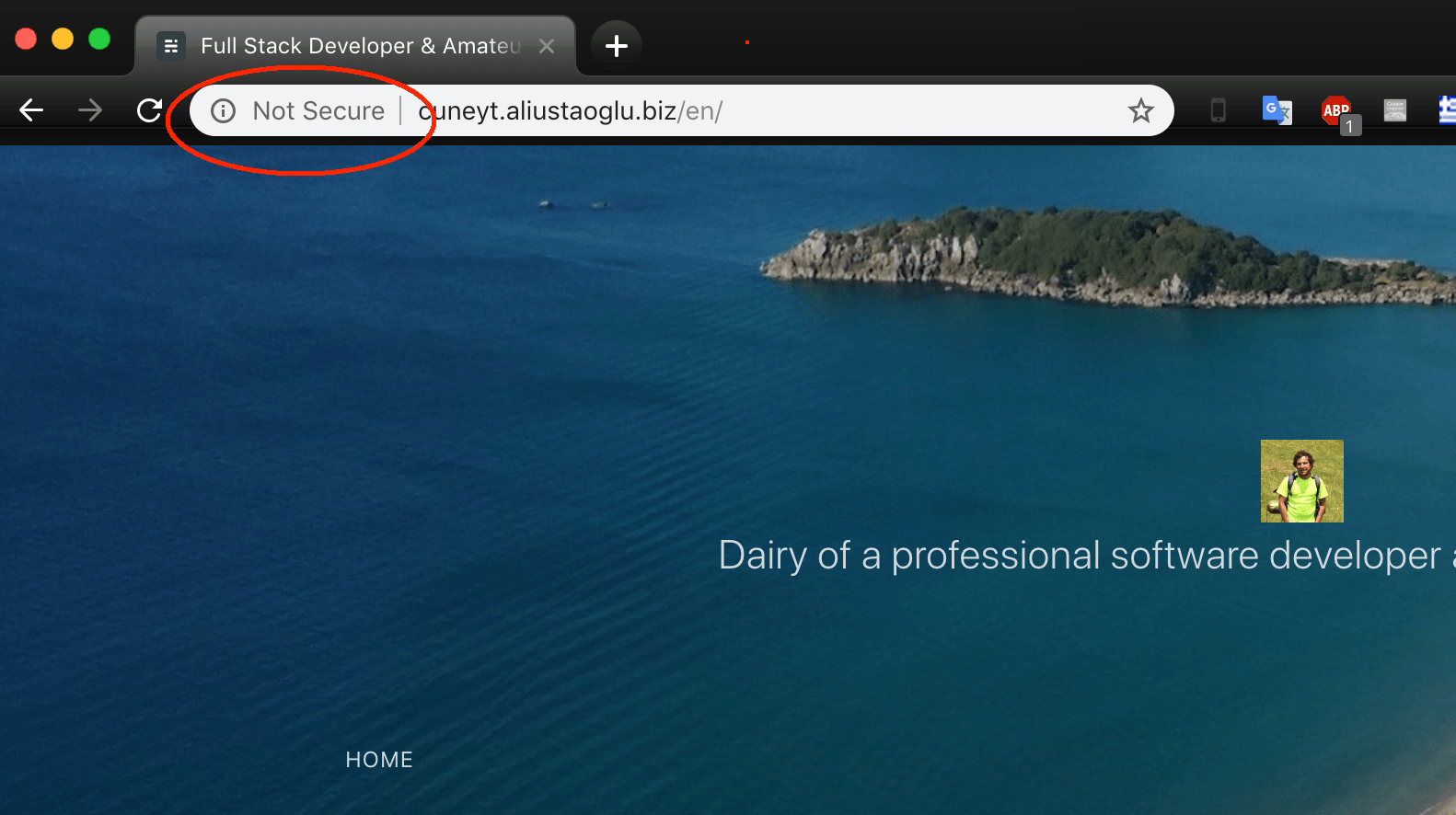
But it started becoming an issue when Chrome started tagging my website as insecure. Also Google has announced that insecure websites will sink down in the Google search results. So I had to learn how to do it. With letsencrypt and certbot it was much easier than I thought. I am using Ghost blog on a Ubuntu hosted in a DigitalOcean droplet.
- Install letsencrypt and certbot
sudo apt-get install python-letsencrypt
sudo apt-get install python-certbot-nginx- Then it is as simple as running the below code:
sudo certbot --nginx -d cuneyt.aliustaoglu.bizThere will be prompted with some options. You can opt to keep HTTP and HTTPS requests separate or redirect all HTTP requests to HTTPS. If you don't have an exception it's always good to choose the second option.
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1: No redirect - Make no further changes to the webserver configuration.
2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for
new sites, or if you're confident your site works on HTTPS. You can undo this
change by editing your web server's configuration.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Select the appropriate number [1-2] then [enter] (press 'c' to cancel): 2
Redirecting all traffic on port 80 to ssl in /etc/nginx/nginx.conf
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Congratulations! You have successfully enabled https://cuneyt.aliustaoglu.biz
You should test your configuration at:
https://www.ssllabs.com/ssltest/analyze.html?d=cuneyt.aliustaoglu.biz
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/cuneyt.aliustaoglu.biz/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/cuneyt.aliustaoglu.biz/privkey.pem
Your cert will expire on 2019-01-18. To obtain a new or tweaked
version of this certificate in the future, simply run certbot again
with the "certonly" option. To non-interactively renew *all* of
your certificates, run "certbot renew"
- If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-leThe site name cuneyt.aliustaoglu.biz was already defined in nginx.conf file. Since your website is already running, I assume that nginx is already configured correctly. If you don't know your settings you can always check it via the config file:
sudo nano /etc/nginx/nginx.conf This is how certbot updated my config file
server {
server_name cuneyt.aliustaoglu.biz;
## Below content created by Certbot
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/aliustaoglu.biz/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/aliustaoglu.biz/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
But letsencrypt is issuing certificates for 90 days only. Still don't understand the reason for it especially when there's no "Pro" membership. They say they encourage people to do it manually. But anyway there is certbot to do it. Run below:
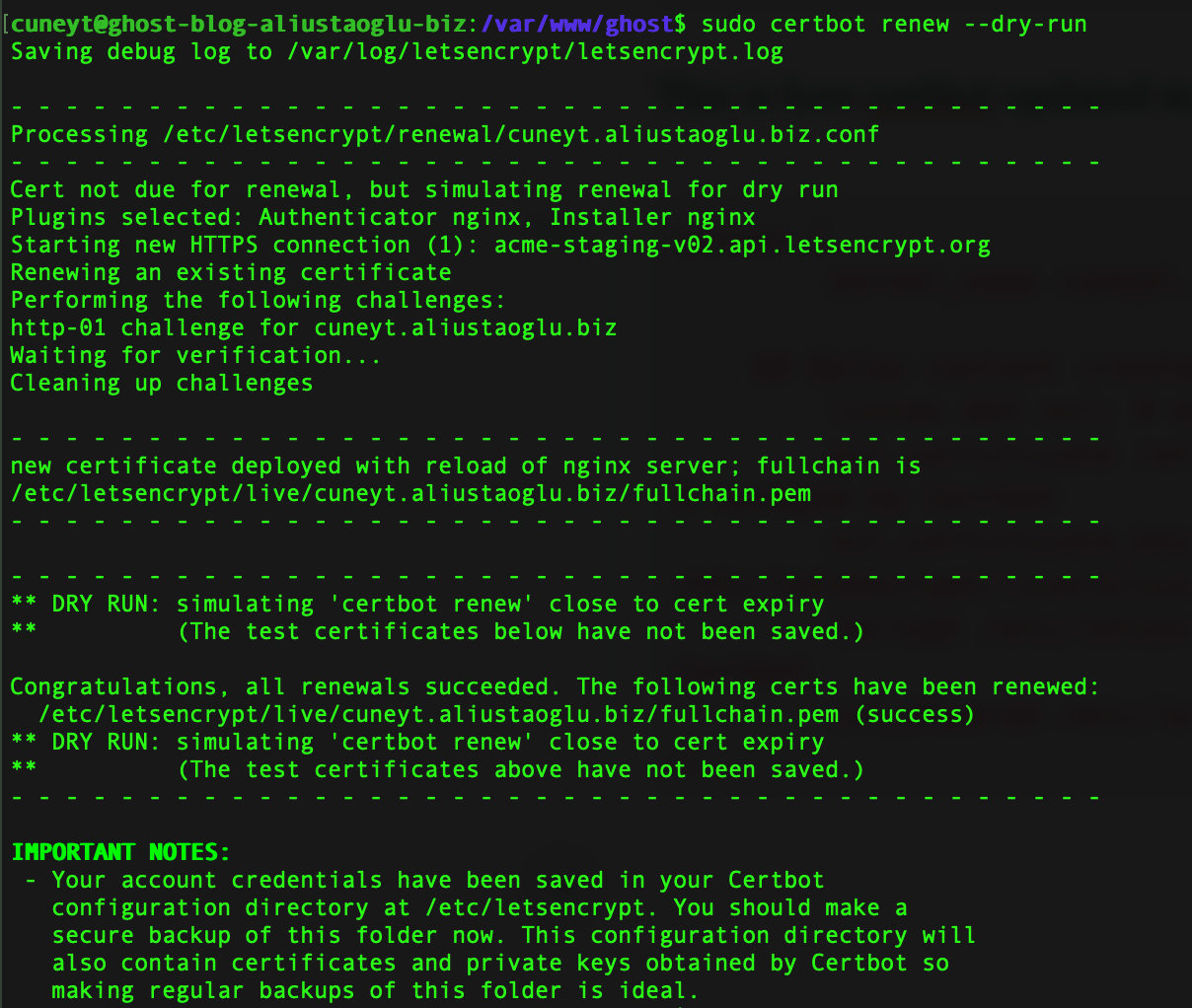
sudo certbot renew --dry-runAnd if you get something like below, it means your certbot renewal will run successfully when it's time to renew your certificate. "dry-run" actually does not do anything. We used it just to see if there's anything wrong with the configuration.

Now restart nginx
sudo systemctl restart nginxAnd you will see that certificate is issued.

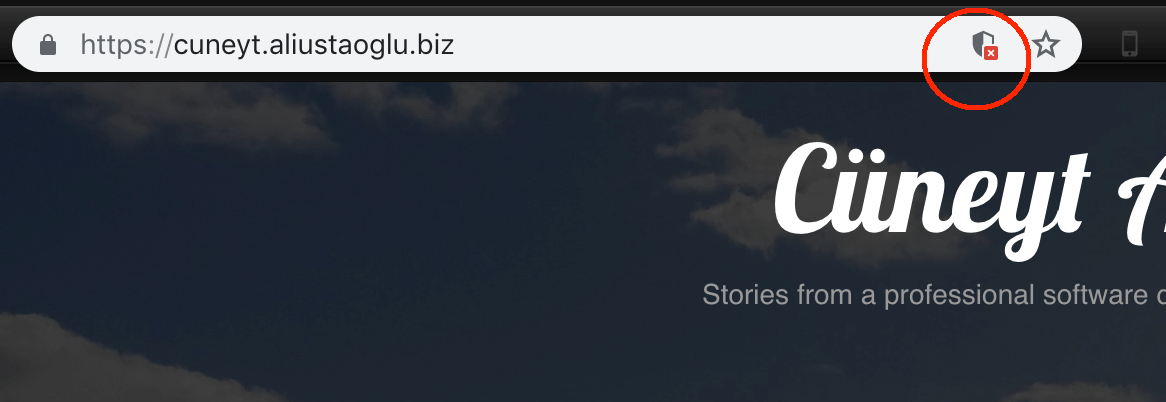
But there's still some content is being blocked and making my website look unreliable. If you get something like this saying that some content is being blocked, most probably you have mixed content. This means you still have some http links inside your app. This is either your code is directly accessing HTTP links or 3rd party libraries you're using are doing that.
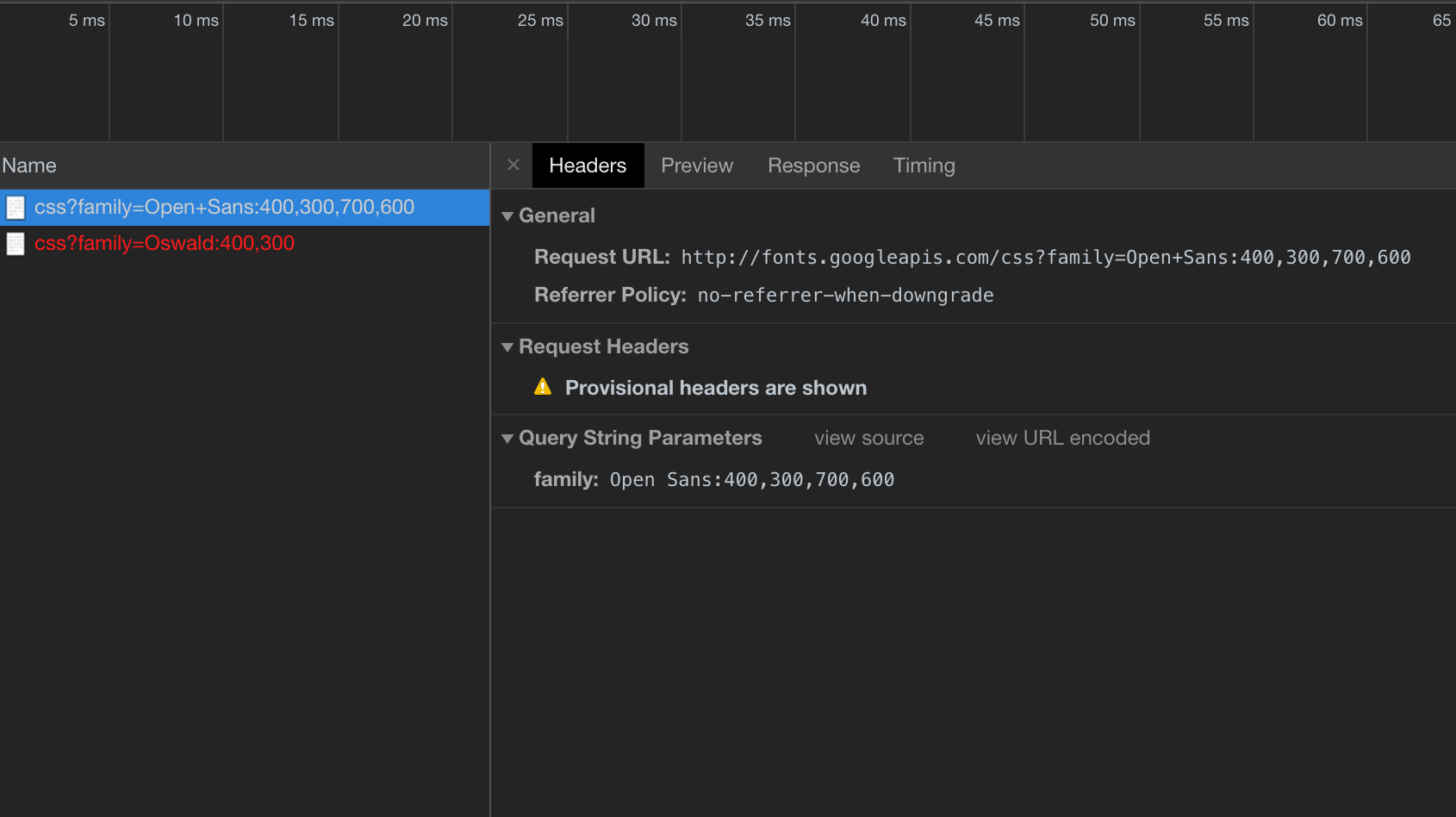
Navigate to history section in developer tools. You will see the blocked content in red.

As you can see, I have google fonts with HTTP prefixes. Now I need to locate all of those and replace with HTTPS. After removing all HTTP links, I can now see my content tagged completely secure by Google Chrome.